Schon an die Kleinen gedacht?
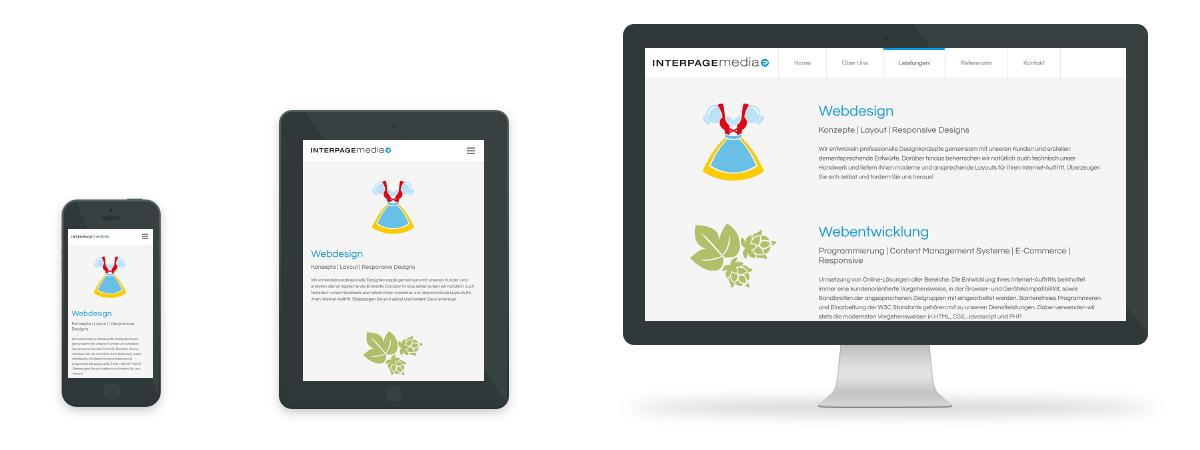
Ihre Website – responsive – lauffähig auf allen Geräten!
Von groß bis klein – Ihre Website ist nur zukunftssicher wenn diese auch für Mobilgeräte optimiert ist. Andernfalls droht der Ranking-Verlust in den Suchmaschinen und die Abkehr Ihrer wertvollen User.
An die Kleinen gedacht? So klein sind die mobilen Endgeräte zwar nicht mehr, aber trotzdem muss man einiges beachten wenn die Websites auch hier vollständig, lesbar und gut navigierbar erscheinen sollen. Durch die stetig wachsende Verwendung von mobilen Geräten wie Smartphones und Tablets, befindet sich auch das Internet in ständigem Wandel. Für uns ist es daher seit geraumer Zeit ein wichtiges Kriterium, neue Websites an die mobile Nutzerfreundlichkeit anzupassen (Responsive Webdesign) und auch Google ist diesbezüglich einen konsequenten Schritt gegangen, welcher für Sie und Ihre Website wichtig ist.
Responsive Webdesign ist jetzt Standard
Seit dem 21. April 2015 haben sogenannte „mobile friendly“ Websites einen erheblichen Einfluss auf das Google-Ranking und werden gegenüber älteren bzw. nicht für Mobilgeräte optimierten Websites klar bevorzugt. Nicht optimierte Internetseiten können dadurch wertvolles Suchmaschinen-Ranking verlieren!
Im Zuge dessen möchten wir Sie darüber informieren, dass unter Umständen auch Ihre Website davon betroffen sein könnte, da diese ggf. bisher nicht im Responsive Webdesign aufgebaut und somit nicht für mobile Geräte optimiert ist. Neben des evtl. schlechteren Google-Rankings betrifft dies natürlich auch eine schlechtere und unübersichtlichere Darstellung Ihrer Website auf Smartphones und Tablets.
Damit Sie feststellen können, ob Ihre Website für mobile Geräte optimiert ist, stellt Google einen Service zur Verfügung, welcher Ihre Seite analysiert. Rufen Sie dazu folgenden Link auf: https://www.google.de/webmasters/tools/mobile-friendly und tragen dort die URL Ihrer Website ein.
Wir möchten Ihnen auch unsere Unterstützung anbieten, um Ihre Website auch in Zukunft sowohl Google- als auch Nutzerfreundlich zu präsentieren. Gerne dürfen Sie uns dazu jederzeit kontaktieren und wir finden gemeinsam eine optimale Lösung für Ihren Internetauftritt.

Wie funktioniert Responsive Webdesign?
Es gab eine Zeit in der zwei Websites entwickelt wurden, eine für die Desktopansicht und eine für die Mobilansicht. Inzwischen ist das nicht mehr notwendig. Die Technik ist soweit fortgeschritten dass man mit einer Entwicklung alle Geräte abdecken kann. Der Inhalte und alle Elemente reagieren jederzeit auf die vorhandene Breite. Zusätzlich ist es möglich bestimmte Elemente bei bestimmten Breiten unsichtbar zu stellen oder andere sichtbar zu stellen. Zusätzlich hat man die Möglichkeit einen Zoom einzubauen um bei Mobilgeräten mit hohen Auflösungen die Schrift lesen zu können. Die Navigation verwandelt sich bei einer angegebenen Breite in ein Mobilmenü, hier erscheint dann der sogenannte Hamburger Button auf den mal klicken kann um die Navigation sichtbar zu machen.