Aktuelle Webdesign Trends 2022
Der erste Eindruck ist, wie wir alle wissen, entscheidend für den Erfolg Ihrer Website und somit natürlich auch für Ihr Unternehmen. Um Ihre Besucher bestmöglich dazu zu motivieren, auf Ihrer Website zu bleiben, ist sowohl eine verständliche Menüführung, als auch ein ansprechendes Webdesign von sehr hoher Bedeutung. Unten sehen die Webdesign Trends 2022.
Eine moderne Website signalisiert, dass Ihr Unternehmen, Ihre Person, Ihr Verein etc. auf dem laufenden ist und Sie sich Gedanken darüber machen, welche Trends gerade angesagt sind. Ein in die Jahre gekommenes Webdesign, kann also durchaus dazu führen, dass Sie User (und somit Umsatz) verlieren und man Sie als „aus der Mode gekommen“ wahr nimmt.
Hier zeigen wir Ihnen einige tolle Webdesign Trends aus dem Jahr 2022. Vorab können wir sagen: Heutzutage ist wieder (fast) alles möglich!

Minimalismus
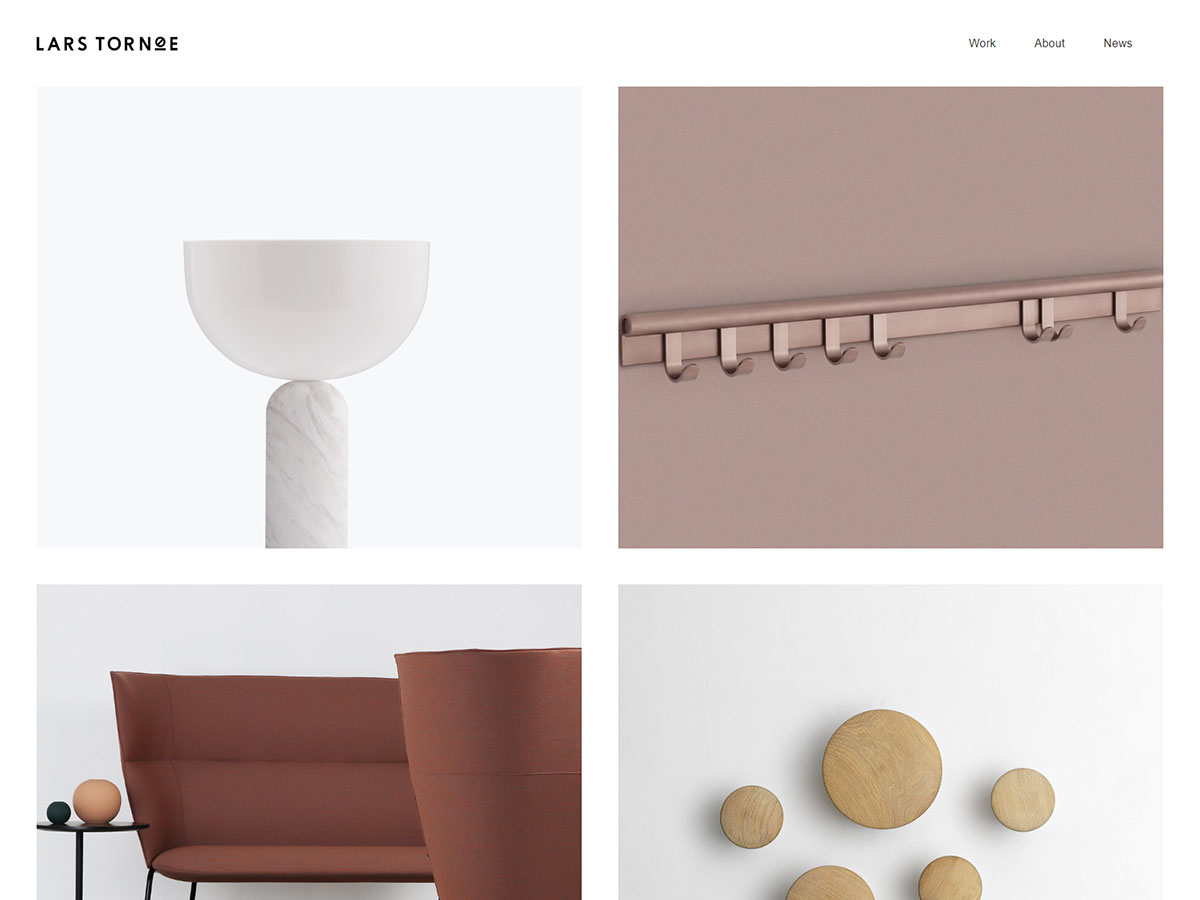
Wie schon die Jahre zuvor, ist der minimalistische Webdesign Trend auch 2022 nach wie vor angesagt. Jedoch merkt man, dass auch dieses eine Art Evolution durchschreitet.
Verglichen mit den Jahren zuvor achtet man aktuell darauf, dass ein aufgeräumtes, schlichtes Design auch mit dynamischen Elementen gut funktioniert. Das Hauptaugenmerkt bleibt jedoch beim „weniger ist mehr“ Prinzip, bei welchem der Inhalt klar im Fokus steht und auffällige, ablenkende Elemente in den Hintergrund rücken.
Unsere eigene Website würden wir eher dem Minimalismus zusprechen. Das ganze kann aber noch auf die Spitze getrieben werden, wie man an diesem Beispiel sehr gut sieht.
Web Brutalismus
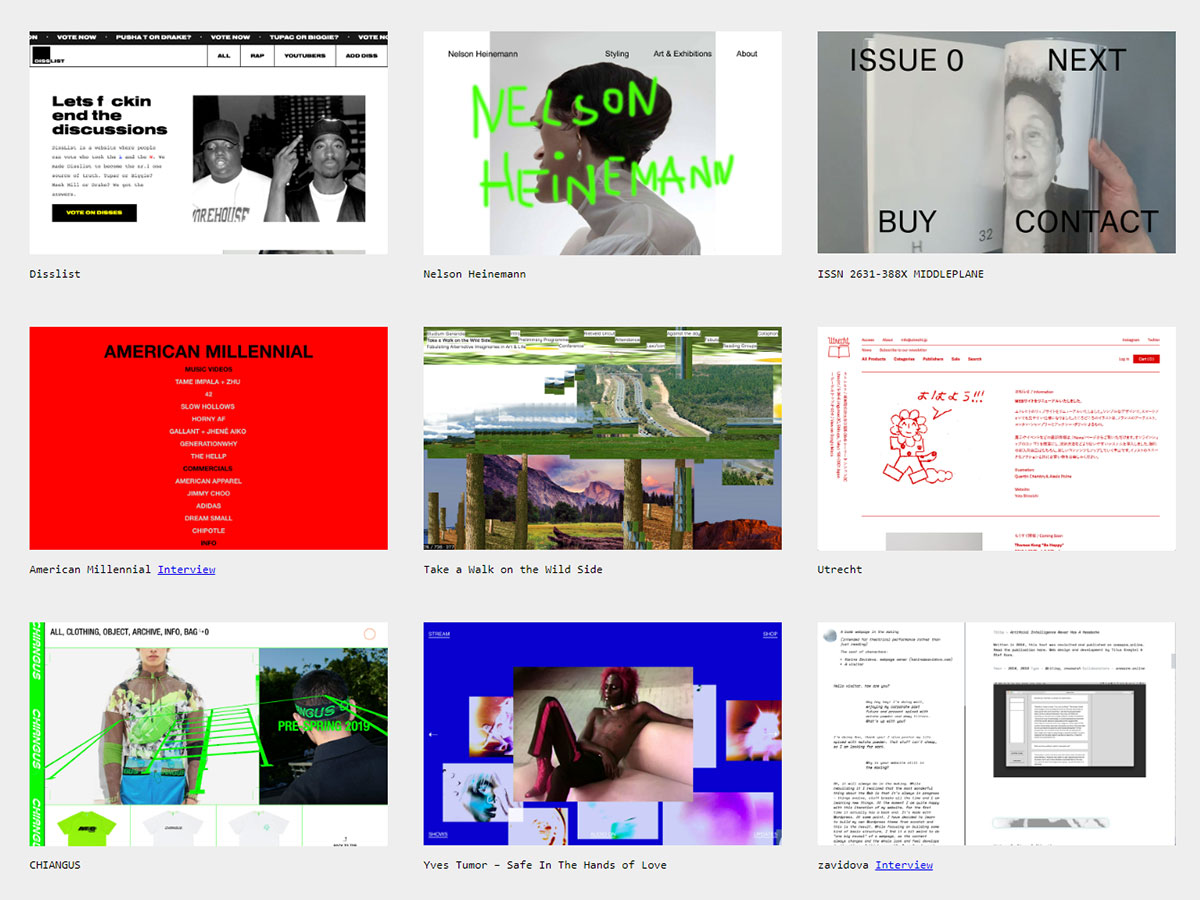
Dieser Stil und Begriff des Brutalismus entstammt einer Architekturbewegung aus den 50er und 60er Jahren, bei welchem bewusst rohe, sichtbare Materialien, wie Ziegel oder Beton an Gebäuden zum Vorschein kamen. Übertragen auf das Webdesign, zeichnet sich dieser Stil durch schlichtes und bewusst billig und ungestyled wirkendes Design aus.
Kahles Design, schlichte Hintergründe, asymmetrische Elemente, Standard Schriftarten und unbearbeitete Bilder. Gerade das verleiht diesem Stil einen coolen Touch und eine gewisse Ehrlichkeit.
Hier sehen Sie einige Beispiele von (Neo) Brutalismus Designs. Zusammenfassend könnte man auch sagen, dass solche Designs aus den Anfängen des Internets stammen könnten.


Memphis Design
Das Memphis Design ist ein Stil, welchen man gerne auch als „80er Jahre Kitsch“ bezeichnen könnte. Hierbei handelt es sich um eine Kombination aus bunten Farben, chaotischen Formen und Mustern, sowie plakativen Schriften.
Im Prinzip könnte man diesen Stil als das Gegenteil des Minimalismus-Designs interpretieren, da es den Webauftritt deutlich auffälliger und abenteuerlicher macht. Gerade in einer heutigen Web-Landschaft voller minimalistischer Ansätze, stechen solche Designs zur Abwechslung natürlich deutlich heraus.
Dieses Beispiel stammt von Iconic Graphics.
Retro ist cool!
Retro Webdesign ist im Grunde genommen ein Sammelbegriff für mehrere Stilrichtungen:
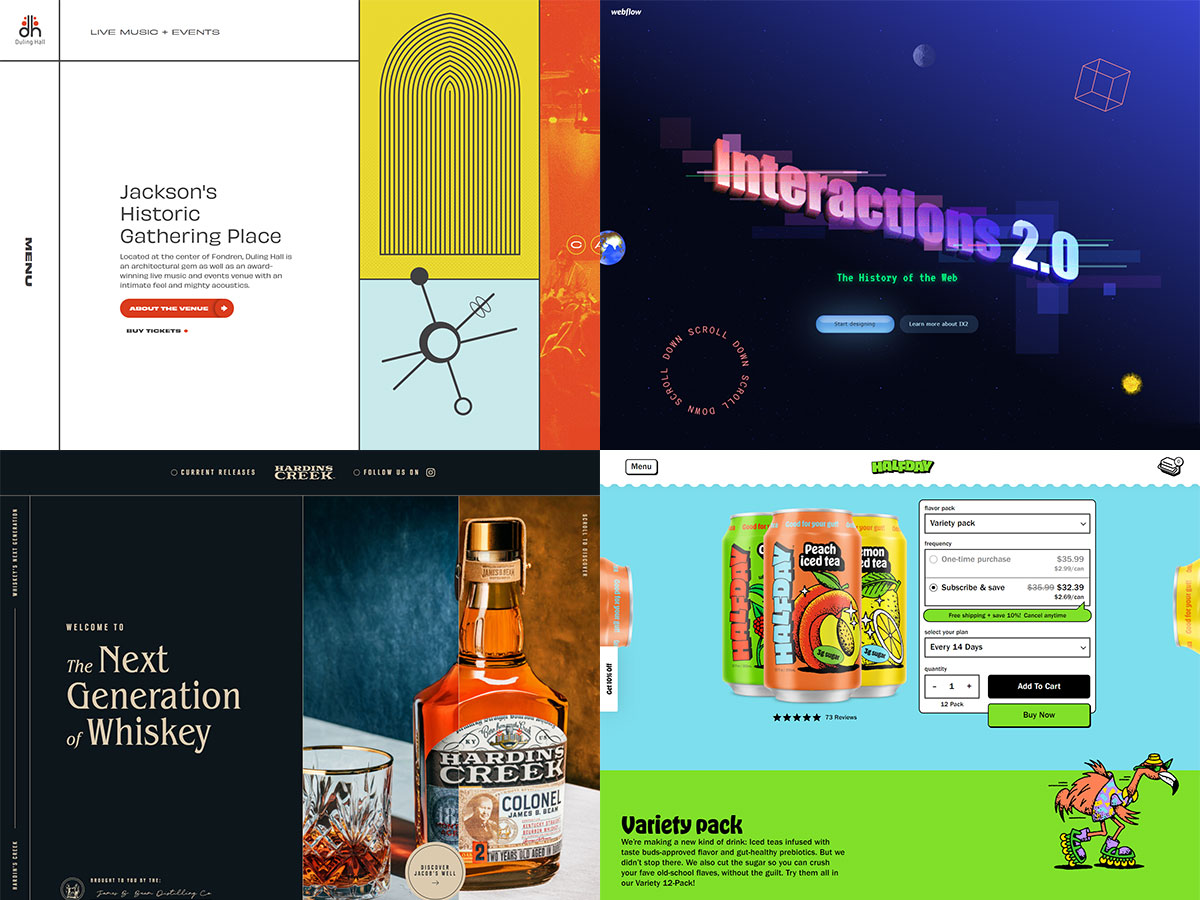
Vom Webdesign Stil der 90er Jahre mit geraden Tabellenkästen und einfachen Farben und Schriften, bis hin zum kultigen Arcade Gaming Design ist alles möglich. Ebenso sind aber auch klassische Elemente, Schriften und Farben, wie man sie aus den 40er und 50er Jahren kennt, voll im Trend.
Bedeutet im Grunde, dass alles was heute alt daher kommt, beim Webdesign auch wieder cool ist! Zudem sticht es in einer Landschaft vieler Standard-Designs absolut hervor.
Die Beispiele stammen von folgenden Websites:
www.dulinghall.com
www.webflow.com
www.hardinscreek.com
www.drinkhalfday.com


Webdesign Trend Scrollytelling:
Kreative Scroll-Erlebnisse
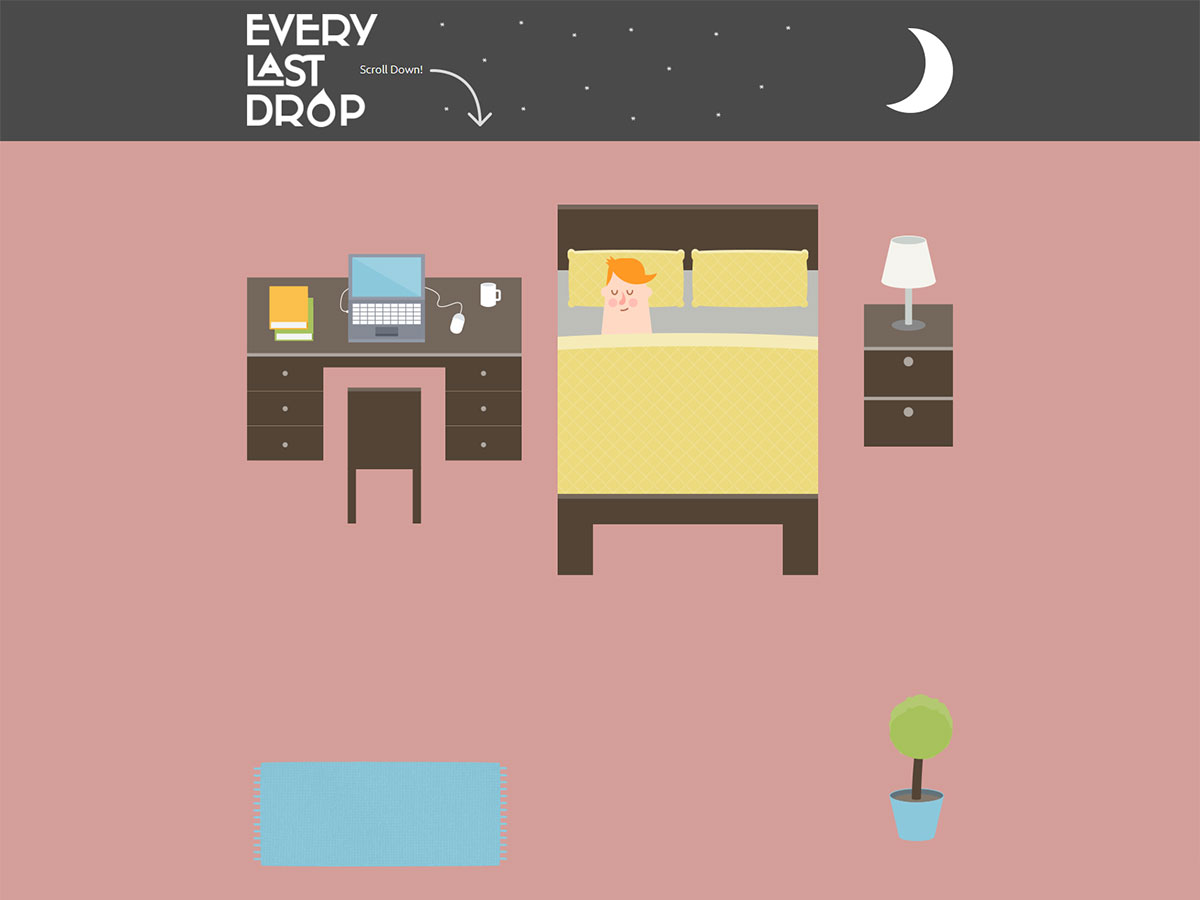
Das sogenannte Scrollytelling bedient sich der häufigsten Interaktion auf einer Website: Das Scrollen.
Dabei werden Abläufe und Animationen in Verbindung mit dem nach-unten-scrollen verknüpft. Dadurch nimmt man den User mit auf eine imaginäre Reise durch die Website. Dies kann mit jeglichem Design funktionieren. Wichtig ist hierbei der Effekt des Voranschreitens, um dem User eine Art interaktives Film-Erlebnis zu bieten.
Hier ist ein tolles Beispiel, bei dem gezeigt wird, wie viel Wasser wir täglich verbrauchen.
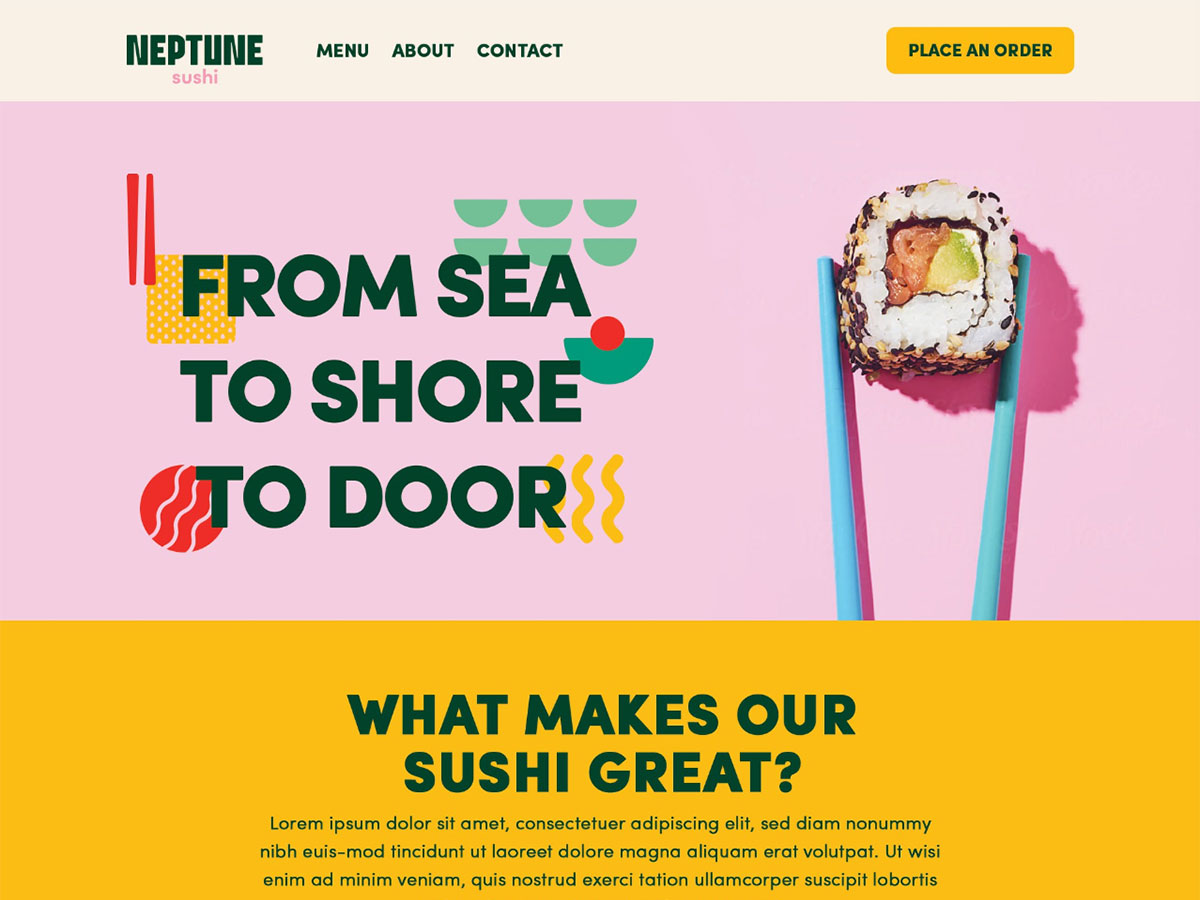
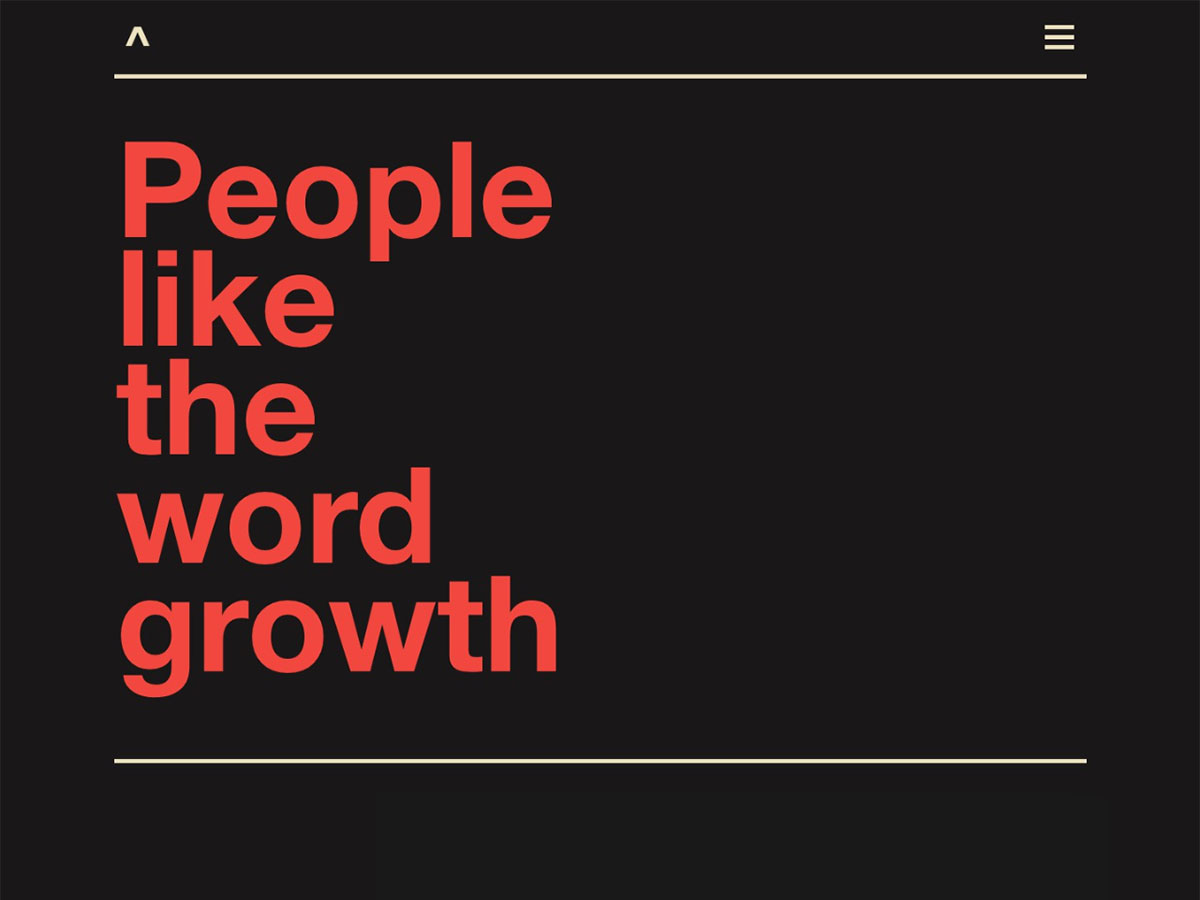
Hero Font statt Hero Image
Um dem immer wieder kehrenden Start-Slider auch mal einen Riegel vor zu schieben, entwickelt sich immer mehr die Idee, stattdessen eine plakative Botschaft mittels reiner Typografie (Schrift) zu übermitteln. Somit setzt die Website ab dem ersten Moment ein klares Statement, verglichen mit einer packenden Schlagzeile aus der Zeitung.
Dieses Beispiel stammt von jonasgo.

Sie wollen mehr über Webdesign Trends wissen?